I prefer to use c++ or c language for developing application before about 2010. I was suffering not to develop application rapidly with developing team. I thought that some reasons are there.
- c or c++ languages are difficult for immature programmer.
- I could not find nice user interface framework for me with c or c++ languages.
- I could not find developer to have ability to layout user interface nice and knew well c++ or c languages.
I prefer to write some functions on c source code but header and resolve functions at link time. Some c++ library use template. If a c++ library use template, Almost code are in header files and resolved at compilation time. This is one of reasons why I can not find nice user interface framework.
I read some articles about web page development. At about 2013 I notice that html specification are enough to develop application user interface. Since that time I am interested that you use javascript and html for the development user interface.
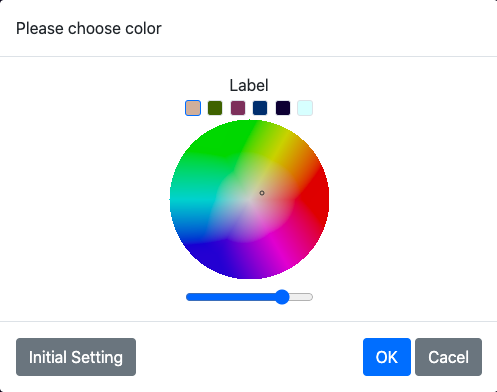
2016, Nov I had a chance to use html and javascript. At that time, I was newbie about html and javascript. So I started that I develop a simple user interface with html and javascript. I choose the color picker user interface to be developed with html and javascript. When I was in master grade in university, I met nice color picker user interface. I would like to develop the color picker like that. This link explains the detail about color picker user interface.
To implement the color picker user interface, I also learned HSV(hue, saturation, value) and HSL. It was mapping method from RGB to easy recognizable way for human.
The color picker project was stopped by my partner’s application development at 2017 jan. I restarted the project at 2020, July. It was used for mine sweeper app.
You can check the color picker in my mine sweeper project.
Here is mine sweeper app.
You can use the color picker from npm.