2010年以前はc++ または c 言語でアプリ開発をすることを好んでいました。 しかし、開発チームで速度感をもって開発することには、問題があると思っていました。それにはいくつかの理由があります。
- cまたはc++言語は、成熟していないプログラマにとっては難しい。
- cまたはc++言語で私が満足がいくGUIフレームワークを見つけることができていない。
- ユーザーインターフェイスレイアウトのセンスとcまたはc++言語を熟知している開発者を見つけることができていない。
私は、ヘッダではなく、ソースコード上にコードを書いて、リンク時に関数が解決されるのを好みます。c++ライブラリにはテンプレートを使うものがあります。テンプレートを使用してしまうと、ほとんどのソースコードはヘッダーファイルに存在し、関数はコンパイル時に解決されます。これは、私が満足いくライブラリを見つけられない原因の一つです。
私は、webページ開発の記事をいくつか読みました。2013年頃、htmlの仕様は、アプリケーションのユーザーインターフェイスを開発するのに十分であることに気付きました。その時以来、私はjavascriptとhtmlを使ったユーザーインターフェイス開発に関心を持ち続けています。
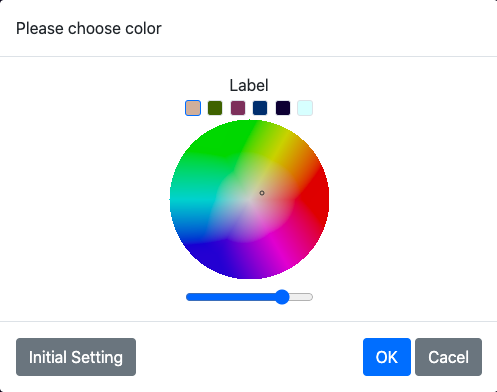
2016年11月、私はhtmlとjavascriptを使用する機会を得ました。当時私は、html、javascriptについて入門者レベルでした。まず、簡単なユーザーインターフェイスをhtmlとjavascriptで開発することにしました。私は色選択のユーザーインターフェイスを開発することにしたのです。私が修士過程のとき、美しい色選択ユーザーインターフェイスに出会いました。あの美しいユーザーインターフェイスを開発したいと考えたのです。こちらのリンクでユーザーインターフェイスについて詳細を書きました。
色選択ユーザーインターフェイスを開発するにあたり、HSV(hue, saturation, value) and HSLについても、学習しました。それは、RGBを人間にとって認識しやすい色配列への対応を与えるものでした。
2017年1月に知り合いの会社のアプリケーション開発を受けることにより、中断しました。2020年7月に、開発を再開し、マインスイーパーに組み込みました。
色選択ユーザーインターフェイスは、マインスイーパーで動作を確認することができます。
マインスイーパーはこちらです。
npmからカラーピッカーを利用することができます。